“クラウド + HTML5” がもたらすオーディオビジュアル「次の一歩」
■HTML5が切り拓く「新しいオーディオの楽しみ方」
そのクラウドと好相性と考えられるのが、ブラウザ上で動作するプログラム、いわゆる「Webアプリ」だ。OSの機能に依存しないため、そのWebアプリが対応するブラウザさえ動作すれば、OSの違いに関係なく動作する。Webアプリはインターネット上のサーバから必要に応じて読み込まれるため、ユーザがハードディスク上にインストールする必要はない。Webアプリも、本体が"雲の向こう側"にある一種のクラウド技術といえるだろう。
前述したクラウド形態のオーディオサービス「Amazon Cloud Player」と「Google Music」、そして「Audio Galaxy」には、Webアプリが用意されている。いずれもSaaS型のサービスであり、オーディオデータそのものや保存/配信するしくみはクラウド上に用意されているため、機能は比較的シンプルだが、iOSやAndroidに対応したアプリも提供されることで、通信可能であればどこにいても同等のサービスを受けることができる。
ところで、Webアプリの定義は「クラウド」以上に曖昧で、JavaScriptもあればFLASHもあり、Silverlightもあり、と利用するブラウザやOSに大きく左右される。そこで注目されるようになった技術が「HTML5」だ。前述したオーディオサービスのWebアプリすべてには、HTML5の技術が利用されている。
HTML5とは、現行HTML規格(HTML 4.01)の改訂版であり、Webアプリケーションの実行環境として活用できるよう文法と関連するライブラリ(API)を進化させることを目的としている。
FLASHに依存せずなんでも可能になる技術……などと早合点されがちだが、従来複雑だった処理がかんたんな手続きで済むようになり、しかもブラウザ独自の機能拡張ではなく互換性が確保された標準規格、という点こそがHTML5の特徴なのだ。
具体的には、これまでプラグインなどWebブラウザごとに統一性なく提供されてきた機能がAPIとして統一されるため、サービス提供企業は「1つのWebアプリ」を開発すればよく、ユーザ側もHTML5対応のWebブラウザさえあればハードウェアやOSの違いに関係なくサービスを利用できる。
仕様が標準化されることの意味は大きく、オーディオ/ビデオの再生も「<audio>」「<video>」タグに必要事項を記載するだけで、MP3やAAC、H.264やVP8といったフォーマットの再生が可能になる。言い換えれば、JPEGファイルを表示する感覚でオーディオ/ビデオを扱えるようになる、ということだ。
現在のところ、ブラウザにより対応するコーデックが異なる(HTML5の規格ではコーデックを特定していない)という問題はあるものの、HTML5をサポートしたWebブラウザがOS不問のメディアプレイヤーとして動作する点は、オーディオ/ビデオファンには意味のあるところだろう。
強力なAPIが整備されている点にも注目したい。たとえば、HTML5と関係が深い(以前はHTML5の一部だったが現在は単独で規格化が進行中)WebSocket APIは、一度サーバとクライアントが接続されると、必要な通信すべてをWebSocketコネクション上で双方向通信するようになり、通信を切断する必要がなくなる。これまで一般的なHTTPによる通信の場合、サーバから応答があったに後に一度切断されるため、ムダが生じてしまうのだ。
オーディオ系のAPIも用意されている。Google Chrome 14以降で部分的にサポートされる「Web Audio API」は、オーディオデータのリアルタイム解析やビート検知、ホワイトノイズの生成といった機能を提供する。わかりやすい例でいえば、グラフィックイコライザー的なWebアプリを容易に開発できるようになったのだ。
なお、HTML5に関連したオーディオ処理APIは、Web Audio APIのほかに、Mozilla/Firefoxがサポートする「Audio Data API」もある。現在のところ、どちらも標準化作業が進められている段階だ。
それがオーディオを楽しむこととどう関係があるのか、疑問に思う向きもあるはず。しかし、グラフィックイコライザー的な機能や、曲にあわせて変化するビジュアルエフェクト、コンサートホールを再現するような音響効果といったインタラクティブ性を、容易にもたらしてくれるとしたらどうだろうか。スピーカーの前にじっと座り耳に神経を集中させることだけが、オーディオの楽しみ方ではないはずだ。
百聞は一見にしかず、WindowsかMac OS XでGoogle Chrome 14 ベータ版を入手し(リンク)、以下に示すURLにアクセスしてほしい。こういったインタラクティブな要素が、Webアプリを通じてクラウドと連携し始めたら、新時代のオーディオの楽しみ方が現れるかもしれない。
■All Is Not Lost
http://www.allisnotlo.st/
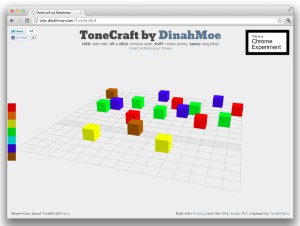
■ToneCraft
http://labs.dinahmoe.com/ToneCraft/
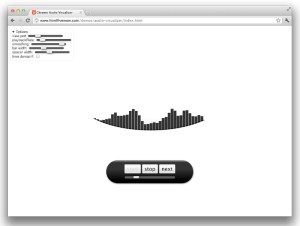
■HTML5 Wow Visualizer
http://www.htmlfivewow.com/demos/audio-visualizer/index.html
■Web Audio APIで立体音響
http://jsdo.it/warinside/nmpL
■Music Elements (Web Audio API)
http://jsdo.it/xl1/tsuZ
(海上 忍)